CSS
CSS
CSS son las siglas de Cascading Style Sheet:es un lenguaje utilizado en la presentación de documentos HTML. Un documento HTML viene siendo coloquialmente “una página web”.utilizado por parte de los navegadores web de internet y por los programadores web informáticos para elegir multitud de opciones de presentación.
<STYLE>
Atributo style. ... El atributo style contiene información de CSS que se aplica al elemento table ( span , en el caso del código scalar y del código list). Puede utilizar este atributo para dar formato a span con CSS.
Atributo en css
El selector de atributos CSS coincide con los elementos en función de la presencia o el valor de un atributo determinado.
El atributo global id define un identificador único (ID) el cual no debe repetirse en todo el documento. Su propósito es identificar el elemento al vincularlo (usando un identificador de fragmento), en scripts u hojas de estilo (con CSS).
Atributo class en css
El atributo class está definido como una lista de elementos separados por espacio, y uno de esos elementos debe coincidir exactamente con el nombre de clase dado en el selector.
¿Cual es el codigo de HTML correcto para referirse a una hoja de estilo externa?
<LINK rel="stylesheet" type="text/css" href="archivo.css">
¿Que etiqueta HTML se utliza para definir una hoja de estilo externa?
<link rel="stylesheet" href="styles.css">
rgb (255, 99, 71)
# ff6347
hsl (9, 100%, 64%)
¿Cual etiqueta HTML e utiliza para definir una hoja de estilo interna?
<style>
¿Cual es el codigo de HTML correcto usar CSS en linea de codigo?
<h1 style="color:blue;">This is a Blue Heading</h1>
¿Como se inserta un comentario en CSS?
/*
¿Cual es la propiedad de CSS, que permite cambiar de color de fondo?
fondo<h1 style="background-color:DodgerBlue;">Hello World</h1>
colorbackground-color: lightblue;
¿Cual es al propiedad de CSS que es usada para cambiar el color de un elemento?
# ff6347
hsl (9, 100%, 64%)
¿Que propiedad de CSS controla el tamaño del texto?
text-align: center;
¿Cual es la sintaxis correcta de CSS para asignar negritas a todas la etiqueta P de un archivo HTML?
font-weight: bold;

font-weight: bold;

}
¿Cual sería la sintaxis en CSS, para mostrar los links o hipervínculos sin el subrayado?
<style type="text/css">
¿Cual seria la forma de hacer que cada palabra en un texto inicie con una mayuscula mediante un codigo de CSS?
La propiedad CSS text-transform especifica el cambio entre mayúsculas y minúsculas del texto de un elemento.
text-transform: none;
¿Cual es al propiedad es usada para cambiar tipo de letra en un texto, de cualquier tipo de HTML, con CSS ?
¿Como se puede hacer en CSS, para poner un texto en negritas?
¿Cual es la propiedad de CSS para cambiar el marge izquierdo de cualquier elemento HTML ?
margin-left: 30px;

¿Cual seria el codigo para seleccionar(solo afectar) solo a las etiquetas "p" dentro de una etiqueta "div" dentro de un archivo de html?
¿Cual es una de las propiedades que se utilizan para generar espacio alrededor de contenido de un elemento, en el interior de cualquier fronteras definidas en CSS?
¿Cual es una de las propiedades que se utilizan para generar una linea que se dibuja alrededor de los elementos. fuera de las fronteras. para hacer que el elemento "destaque". mediante CSS ?
¿Cual es una de las propiedades que se utilizan para manipular el estilo de cuando el cursor del mouse pasa por encima. mediante CSS?
Uso de la propiedad inline
<html> <head> <title>Cambiar la fuente de la letra al HTML con CSS</title> <style> .texto { font-family: Verdana; } </style> </head> <body> <div class="texto">Texto de prueba</div> </body></html>
<head>
¿Como se puede hacer en CSS, para poner un texto en negritas?
La propiedad font-weight permite establecer el grosor con el que se muestran las letras del texto. Normalmente, la propiedad font-weight se emplea para mostrar un texto en negrita (valor bold ): <p style="font-weight: bold;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
¿Cual es la propiedad de CSS para cambiar el marge izquierdo de cualquier elemento HTML ?
margin-left: 30px;

¿Cual seria el codigo para seleccionar(solo afectar) solo a las etiquetas "p" dentro de una etiqueta "div" dentro de un archivo de html?
Debido a que <p>es un elemento de nivel de bloque, y (se supone que debe usarse) para mostrar texto, no permitirá otros elementos de nivel de bloque dentro de él, sino solo elementos en línea
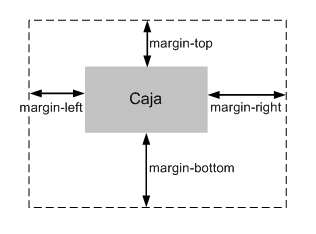
¿Cual es una de las propiedades que se utilizan para generar espacio alrededor de contenido de un elemento, en el interior de cualquier fronteras definidas en CSS?
La propiedad margin es una de las "propiedades shorthand" que define CSS y que se utilizan para establecer de forma abreviada el valor de una o más propiedades individuales.
margin: 10px;
¿Cual es una de las propiedades que se utilizan para generar una linea que se dibuja alrededor de los elementos. fuera de las fronteras. para hacer que el elemento "destaque". mediante CSS ?
La propiedad border-style permite establecer el estilo de algunos o todos los bordes de un elemento. El estándar CSS 2 sólo permite utilizar los tipos de borde predefinidos.
¿Cual es una de las propiedades que se utilizan para manipular el estilo de cuando el cursor del mouse pasa por encima. mediante CSS?
Al igual que todas las propiedades del lenguaje CSS, es posible definir el objeto aplicándolo a todo el documento o solo a una parte del mismo.
<title>Cambiar el cursor</title>
Uso de la propiedad inline
La propiedad display es una de las propiedades CSS más infrautilizadas. Aunque todos los diseñadores conocen esta propiedad y utilizan sus valores inline, block y none, las posibilidades de display son mucho más avanzadas.














Comentarios
Publicar un comentario